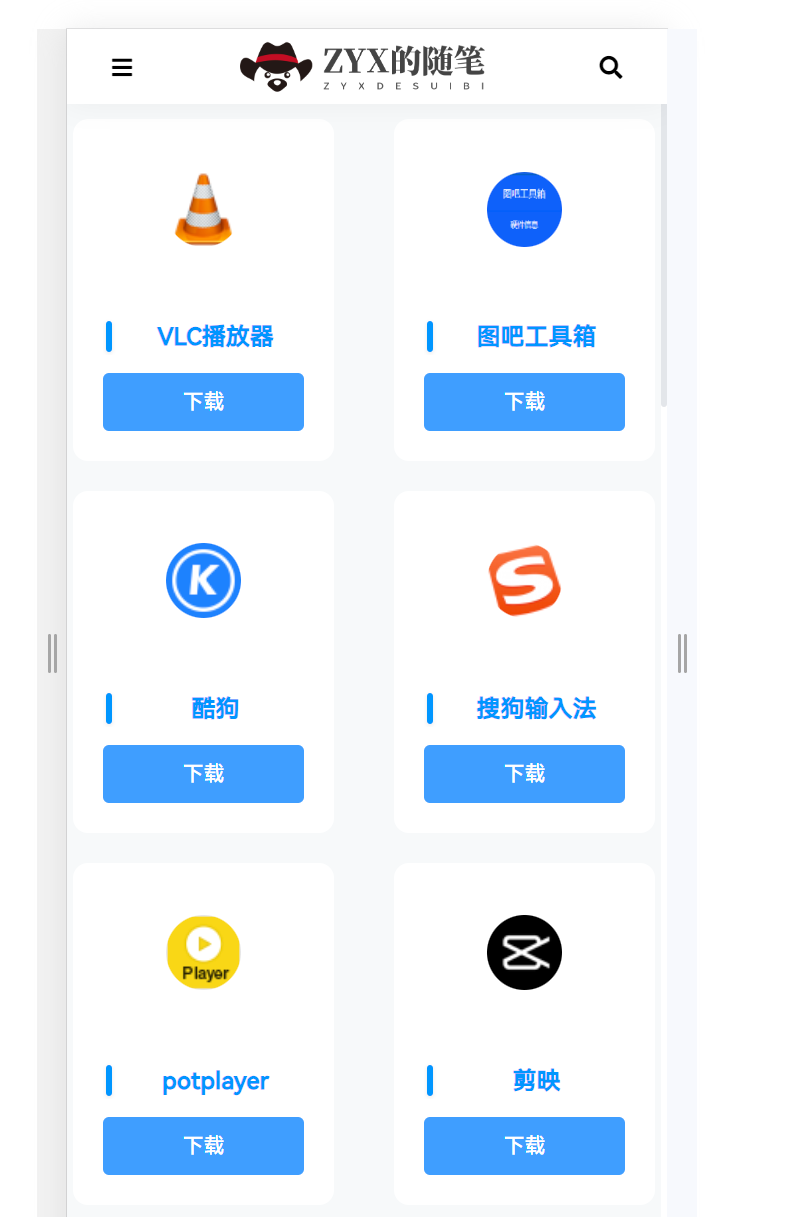
corepress软件下载页面源码
<?php
// TEMPLATE NAME: CorrPress软件下载页面
// 设置当前文章为循环中的文章
the_post();
?>
<!doctype html>
<html lang="zh">
<head>
<?php get_header(); ?> <!-- 包含头部模板 -->
<style>
/* 创建帖子网格布局 */
.post-grid {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
/* 设置帖子标题文字大小 */
.post-box .post-content h2 {
font-size: 16px;
}
/* 设置下载按钮文字大小 */
.post-box .download-button {
font-size: 14px;
}
/* 设置帖子标题的样式,包括省略号 */
.post-content h2 {
font-size: 16px;
white-space: nowrap; /* 不换行 */
overflow: hidden; /* 隐藏溢出的部分 */
text-overflow: ellipsis; /* 显示省略号 */
}
/* 显示完整标题的样式 */
.post-content h2:hover {
white-space: normal; /* 允许换行 */
overflow: visible; /* 显示所有文本 */
}
/* 设置帖子图片的宽度和高度 */
.post-box .featured-image img {
width: 50px;
height: 50px;
}
/* 设置帖子盒子的样式,包括宽度、边框和圆角 */
.post-box {
width: calc(50% - 20px); /* 定义帖子宽度,每行3个 */
margin-bottom: 20px;
border-radius: 10px; /* 添加圆角 */
padding: 10px;
background: #FFFFFF;
}
/* 设置帖子图片容器的样式 */
.post-box .featured-image {
display: flex;
justify-content: center; /* 图片水平居中 */
align-items: center; /* 图片垂直居中 */
width: 100px;
height: 100px;
border-radius: 50%; /* 创建圆形边框 */
overflow: hidden; /* 隐藏溢出的部分 */
margin-bottom: 10px;
margin: 0 auto; /* 图片居中 */
}
/* 设置帖子图片的样式 */
.post-box .featured-image img {
max-width: 100%; /* 图片的最大宽度为容器宽度 */
max-height: 100%; /* 图片的最大高度为容器高度 */
display: block; /* 去除图片底部间距 */
margin: center; /* 图片水平居中 */
border-radius: 50%; /* 创建圆形边框 */
}
/* 设置帖子内容的文本对齐方式 */
.post-box .post-content {
text-align: center;
}
/* 设置帖子标题的底部边距和背景颜色 */
.post-box .post-title {
margin-bottom: 10px;
background-color: #409eff;
}
/* 设置下载按钮的样式,包括居中、背景颜色和抖动效果 */
.download-button {
width: 50;
display: block;
margin: 0 auto; /* 按钮居中 */
padding: 8px 16px;
background-color: #409eff; /* 修改为蓝色 */
color: white;
text-decoration: none;
border-radius: 4px;
position: relative; /* 添加相对定位 */
transition: transform 0.3s; /* 添加平滑过渡效果 */
}
/* 定义抖动动画关键帧 */
@keyframes shake {
0% { transform: translateX(0); }
25% { transform: translateX(-5px); }
50% { transform: translateX(5px); }
75% { transform: translateX(-5px); }
100% { transform: translateX(0); }
}
/* 鼠标悬停时应用抖动动画 */
.download-button:hover {
animation: shake 0.3s infinite;
}
</style>
</head>
<body>
<?php get_template_part('component/body-top'); ?> <!-- 包含 "body-top" 组件 -->
<div id="app">
<?php
get_template_part('component/nav-header-pro'); // 包含 "nav-header-pro" 组件
?>
<div class="top-divider"></div>
<main class="container">
<div class="html-main">
<?php
global $corepress_post_meta;
if ($corepress_post_meta['closesidebar'] == 1) {
?>
<style>
body .post-info-right {
display: none;
}
</style>
<?php
get_template_part('component/post-page'); // 包含 "post-page" 组件
?>
</div>
<?php
} else {
?>
<div class="post-main">
<?php
// 创建自定义 WP_Query 查询以显示特定分类的文章列表
$args = array(
'category_name' => 'app-2', // 替换为你要显示的分类别名
'posts_per_page' => 99, // 设置每页显示的文章数量
);
$query = new WP_Query($args);
if ($query->have_posts()) {
echo '<div class="post-grid">'; // 网格容器开始
while ($query->have_posts()) {
$query->the_post();
// 在这里可以使用当前文章的内容进行显示
$content = get_the_content();
preg_match('/<a\s[^>]*href=["\'](.*?)["\']/i', $content, $matches);
$download_link = isset($matches[1]) ? $matches[1] : '';
// 动态生成下载按钮链接
$dynamic_download_link = apply_filters('dynamic_download_link', $download_link);
?>
<div class="post-box">
<div class="featured-image">
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php endif; ?>
</div>
<div class="post-content">
<h2><?php the_title(); ?></h2>
<?php if (!empty($dynamic_download_link)) : ?>
<a class="download-button" href="<?php echo $dynamic_download_link; ?>" target="_blank">下载</a>
<?php endif; ?>
</div>
</div>
<?php
}
echo '</div>'; // 网格容器结束
} else {
// 如果没有匹配的文章,则显示相应的提示
echo '没有找到文章。';
}
wp_reset_postdata(); // 重置查询
?>
</div>
<?php
}
?>
<?php
global $set;
global $corepress_post_meta;
if ($corepress_post_meta['closesidebar'] == 1) {
?>
<style>
body .post-info-left {
display: none;
}
</style>
<div class "post-main post-main-closesidebar" style="flex-basis: 100%;">
<?php
get_template_part('component/post-page');
?>
</div>
<?php
} else {
if ($set['theme']['sidebar_position'] == 1) {
?>
<div class="sidebar">
<div class="sidebar-box-list">
<?php dynamic_sidebar('post_sidebar'); ?>
</div>
</div>
<?php
} else {
?>
<div class="sidebar">
<div class="sidebar-box-list">
<?php dynamic_sidebar('post_sidebar'); ?>
</div>
</div>
<div class="post-main">
<?php get_template_part('component/post-page'); ?>
</div>
<?php
}
}
?>
</div>
</main>
<footer>
<?php get_footer(); ?> <!-- 包含底部模板 -->
</footer>
</div>
</body>
</html>


自己做的,喜欢的可以拿去用!
版权声明:
作者:zyx
链接:https://www.thinkzyx.cn/247/
文章版权归作者所有,未经允许请勿转载。
THE END






